Золотой текст с драгоценными камнями
Хочу предложить очень простой урок для создания «драгоценного» текста.

Сделаем сначала фон. Он должен быть светлым. Мой текст будет золотым, а золото хорошо смотрится на синем, поэтому я выбрала голубые оттенки. Заполним фон простым линейным градиентом и создадим новый слой. На новом слое белым цветом пишем наш текст. Лучше взять жирный шрифт.

С помощью инструмента «Ластик» или выделения областей различной формы прорезаем дырки в тех местах, где будут драгоценные камни.

Выделяем отверстия, в которых будут камни. Создаем новый слой и закрашиваем отверстия кистью цветами, которые нам нравятся. Теперь этот слой нужно скопировать 2 раза и 1 копию можно опустить в самый низ. Пока она нам не нужна, но еще пригодится.

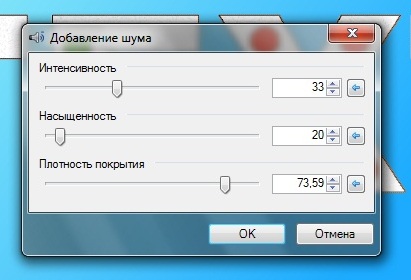
Перейдем на слой с текстом и сделаем текст золотым. Для этого выделим текст и добавим шум.

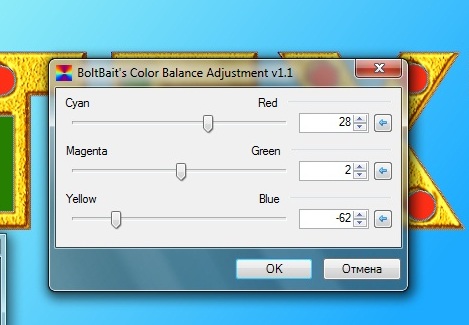
Применим к слою эффект «Барельеф», это придаст букве фактурность. Если вы хотите получить гладкую, отполированную букву, то пропустите этап добавления шума и не применяйте «Барельеф». Применим эффект для объема «Bevel Selection» (параметр Depht равен 3). Как действовать дальше, мы знаем, на сайте есть урок «Как сделать золотой предмет». Напомню на всякий случай: далее плагин «Metallize» и покрасим в золотой цвет с помощью плагина «Соlor Balance». А если покрасить текст в оттенок «Сепия», можно получить не золотой, а бронзовый текст.

Переходим на слой с камнями. Если вы помните, у нас их 2 и еще один в самом низу. Работаем в верхними. Сделаем камни немного более реалистичными. Для этого к верхнему слою добавим шум, можно с теми же настройками, что и для текста, а затем применим эффект «Кристаллизация» (размер кристалла зависит от вашего вкуса и размера самих камней, в моем случае он был равен 8 ). После этого 2 слоя с камнями можно объединить и опустить под слой с текстом.

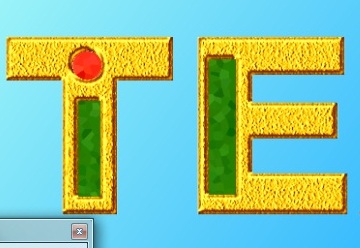
Придадим камням объем с помощью эффекта «Bevel Selection». Будет лучше, если используя этот плагин, вы подберете цвета индивидуально для каждого камня.

Перейдем на слой с текстом и сделаем ему тень с помощью эффекта «Drop Shadow».

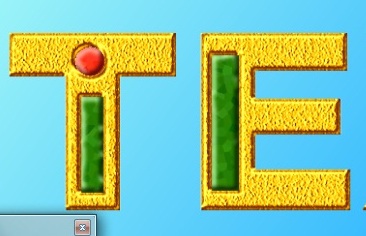
Достанем слой с копиями камней, который мы спрятали в самый низ. Переместим его под слой с камнями и с помощью инструмента «Поворот-масштаб» совместим камни с отверстиями в тени. Размоем камни гауссом с радиусом примерно 15 и уменьшим прозрачность слоя.

Объединим слои и добавим блеска с помощью плагина «Star Glow».
