Небесные обои
В этом уроке попытаемся создать настоящие красивые обои. Я буду стараться максимально детально объяснять каждый шаг для того, чтобы вы смогли самостоятельно экспериментировать и достигать именно своего результата.
Итак, Приступим.
1. Меняем размер изображения на 1024х768. Это стандартное разрешение монитора.
2. В палитре основной цвет ставим белым (FFFFFF), дополнительный - голубым (0094FF)
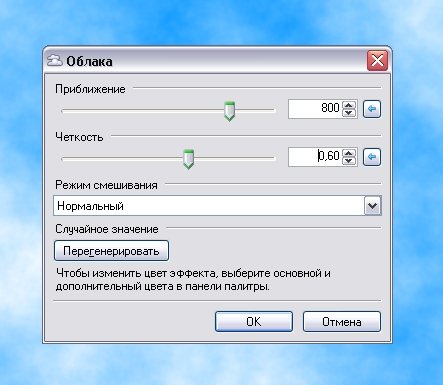
3. Применяем к слою узор «Облака». Выставляем примерно такие значения, как указаны на рисунке. Можете перегенерировать узор, чтобы добиться наиболее устраивающего вас результата.

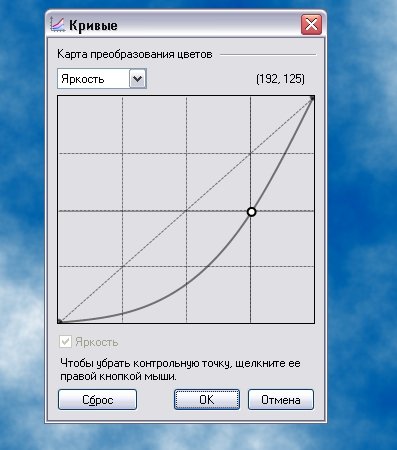
4. В меню открываем «Коррекция», далее «Кривые» и перетягиваем линию следующим образом (опять же, все делается на глаз, вы можете добиться именно того оттенка, который вам необходим).

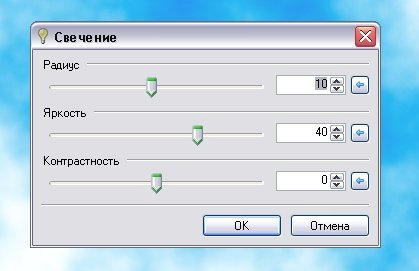
5. Выбираем пункт меню «Эффекты», затем «Для фотографий -> Свечение». Я выставил такие значения:

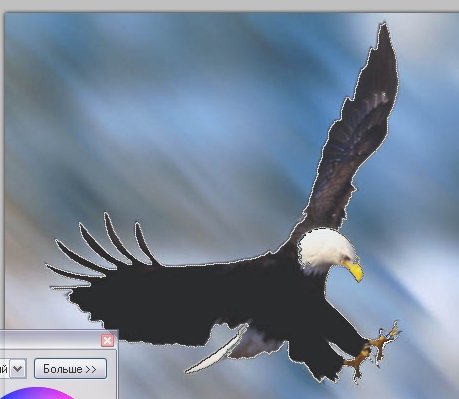
6. Все. Небо готово. Но нам же нужно нарисовать обои. А чего не хватает в небе? Правильно – красивой птички. Я порылся в интернете и нашел красивое изображение орла. Вот это изображение http://timg.in/fj0GD. Открываем его и выделяем с помощью волшебной палочки птичку. Не обязательно делать очень качественно, главное передать форму:

7. Вырезаем птицу и вставляем в документ с нарисованным уже небом, только новым слоем. Не снимая выделения, уменьшаем до нужного вам размера. Для того, чтобы красиво поместить орла на правую сторону, мне потребовалось отобразить изображение. В меню жмем «Слои -> Повернуть горизонтально». Вот так должно получиться:

8. Теперь нам необходимо вновь выделить птицу. Поскольку фон орла прозрачный, чтобы не заморачиваться, щелкаем по нему волшебной палочкой, далее «Правка -> обратить выделение». Все, наша птичка аккуратно выделилась.
9. Как вы, наверно, догадались, я хочу сделать стильную птицу, простая меня уже не устраивает

И не забудьте основным цветом поставить черный. Все очень просто – не снимая выделения, я нарисовал прямоугольник большим размером, чем изображение орла. Таким образом, закрасился только выделенный участок.
10. Теперь самое интересное – превращение обычной птицы в стильный арт-объект. Копируем слой с птицей (надеюсь, вы помните как это делается), и обзываем его «Птица2». Возвращаемся к слою «Птица». В меню эффекты жмем «Для фотографии», далее выбираем эффект "Свечение". Делаем следующие установки. Радиус – 20; яркость – 100; контрастность – (-100). И затем повторяем «свечение» пять раз.
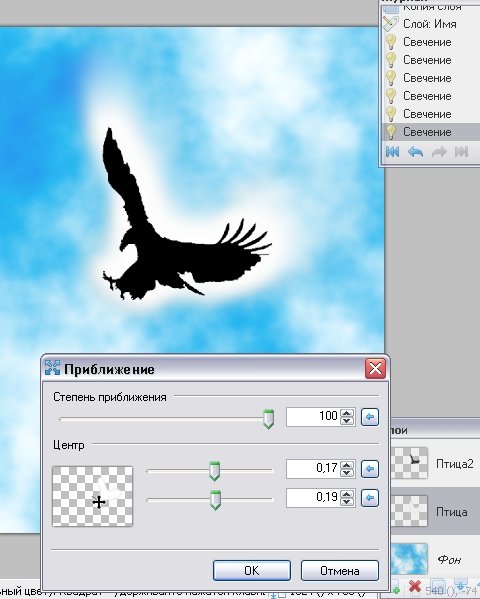
11. Далее, в меню «Эффекты» выбираем «Размытие -> Приближение». Центруем перекрестие на лапках орла и выставляем значение приближения на максимум. Должно получиться так:

12. Получилось? Замечательно. Переходим к слою «Птица2». Так же, как и со слоем «Птица», открываем эффект «Размытие - > Приближение». Также центруем перекрестие, но приближение выставляем где-то на 70. Мне показалось, что получившееся изображение слишком контрастное. Чтобы смягчить его, я зашел в «Коррекция - > яркость и контрастность». В появившемся окошке немного поднял уровень яркости, до 90. Все, эти два соля можно объединить в один (Слои -> Объединить со следующим слоем).
13. Конечно же, одной птицей не обойдешься. Создаем новый слой и добавляем надпись. Я выбрал шрифт по умолчанию, размер 108, жирный шрифт. Не забудьте обозвать этот слой, чтобы не запутаться. Я назвал его «Надпись». Затем помещаем его ниже слоя «Птица», но выше слоя фона. Так должно получиться:

14. Создаем новый слой (Надпись2). С помощью волшебной палочки выделяем каждую букву и копируем выделение на этот новый слой. В новом слое выбираем инструмент градиент и устанавливаем режим «линейный». В палитре основным слоем выставляем белый, дополнительным – прозрачный. После этих манипуляций, заполняем градиентом наше выделение. Должно получиться так:

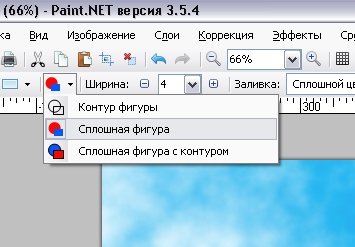
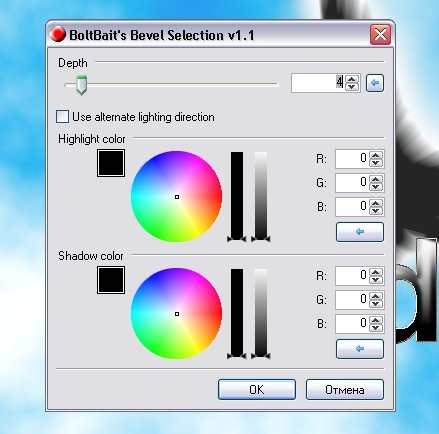
15. Затем не снимая выделение применяем эффект «Bevel selection». (Эффект -> Selection -> Bevel selection) Конечно, нужно, чтобы он был у вас установлен. Вы можете скачать прямо сейчас по этой ссылке https://paint-net.ru/effects/selectiontools.rar. Когда вы будете применять этот эффект, все ползунки переставьте на черный цвет, а глубину (Depth) поставьте на 4, как на рисунке:

16. После этого применяем «свечение», предварительно выставив, следующие значения: радиус – 1; яркость – (-100); контрастность – (-30). Для того, чтобы скрыть некрасивые пиксели оба слоя можно обработать эффектом «Гауссово размытие», но не сильно, знчение можно выставить всего на 1 единицу. Тоже самое, кстати, можно сделать и с птичкой. Вернитесь к слою «Птица» и повторите гауссово размытие. Получаем вот такое красивое изображение:

Объединяем слои с надписью.
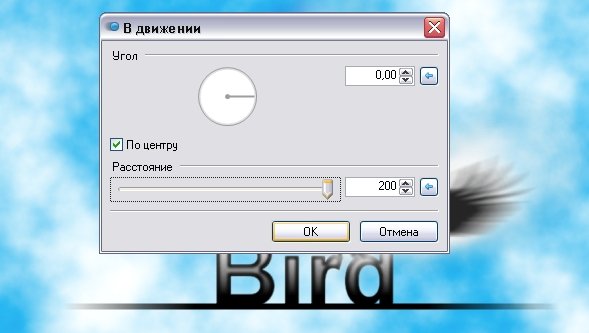
17. Создаем новый слой (я назвал его «Черта»). И с помощью выделения и заливки черным создаем такую вот черточку, чуть заходящую на основание надписи. Применяем к этому слою эффект размытия «В движении». Угол – 0,00; размытие по максимуму. Не знаю как вы, а я долго ждал, пока этот эффект применится

18. Выберите волшебную палочку, чувствительность поставьте на 50%, и выделите черту. Скопируйте выделение на новый слой «Черта2». С помощью инструмента «перемещение области выделения», сверху и снизу уменьшаем выделение на пару пикселей. В общем, делаем так:

19. К слою черта 2 примените размытие в движении, но значение выставите на 100. После этого примените эффект «свечение» (радиус – 10, яркость – 0, контрастность – 0), и повторите его три раза. Этот же эффект можно повторить и для слоя «Черта». Затем объедините эти два слоя. И примените гауссово размытие со значением 2.

20. Ну и, наконец, финальный аккорд. На нашей симпатичной черточке рисуем символический блик солнца (небо есть, а солнца нет – непорядок). Добавляем новый слой и называем его «Солнце». Выставляем размер кисти 45, а основной цвет в палитре – белый. Щелкаем кисточкой как раз по центру черты. Применяем к этому слою эффект свечение (те же параметры, что и в прошлый раз), и повторяем его три раза. После применяем гауссово размытие со значением 3. Вот, что должно получиться:

21. И вот перед самым финалом, совершим одну хитрость: возвращаемся к слою с фоном, и применяем к нему эффект размытия «Приближение». Значения выставляем по своему вкусу (я выставил 25).
Ну вот и все! Наши небесные обои готовы! Меня не очень устроило то, что обои получились через чур светлыми, поэтому я «подкорректировал кривые» в слое с фоном и получил вот такой финальный результат:

А если еще поэкспериментировать с оттенками и кривыми, можно достичь просто невероятных результатов!

