На дне
Этот урок можно было смело разбить на несколько разных уроков. Но поскольку у меня в голове родилась конкретная идея, я и решил воспользоваться моментом и объединить в одном уроке сразу несколько приемов. Предупреждаю сразу - это длинный и сложный урок. Но если вы его полностью пройдете, то сможете нарисовать нечто подобное и даже намного лучше:

Итак, начнем.
Часть 1:
Создаем морской фон
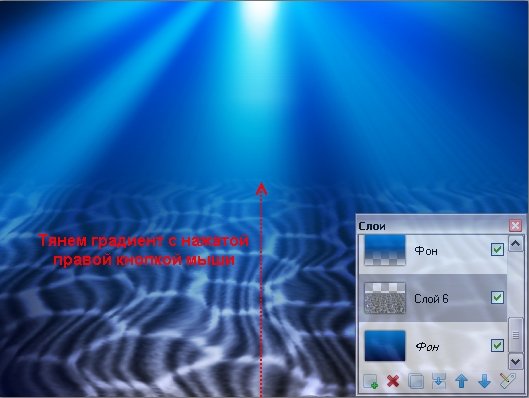
1. Создадим документ стандартного размера 800x600. Протянем линейный градиент от темно-синего к светло-голубому:

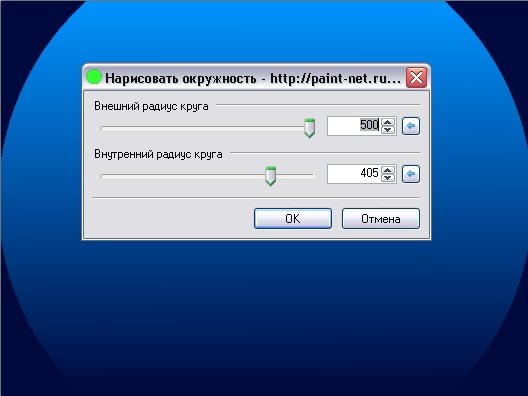
2. Создадим новый слой и нарисуем такую окружность:

3. Применим Гауссово размытие со значением 135:

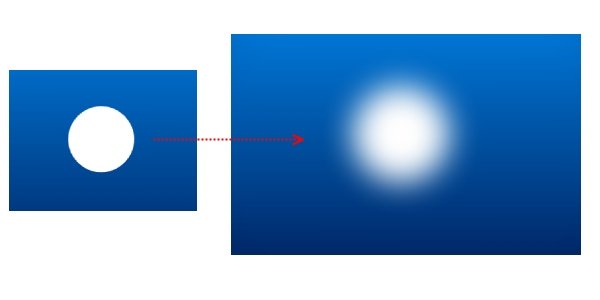
4. Создаем новый слой. Выбираем кисть размером 100 и прямо по середине полотна ставим белую точку. После этого применим к слою эффект paint.net свечение со значениями: радиус – 20, яркость – 100, контрастность – 10. Повторим этот эффект пять раз. Затем применим гауссово размытие со значением 135. Вот так:

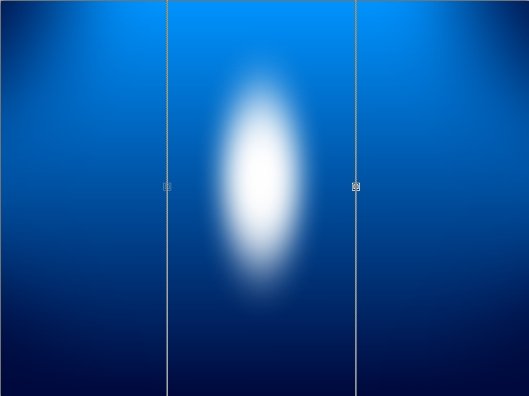
5. Выделяем прямоугольную область вокруг точки, и с помощью инструмента paint.net «Перемещение выделенной области» изменяем ее форму:

6. Перемещаем точку в самый верх так, чтобы осталась только половина. Режим слоя меняем на Перекрытие, а прозрачность на 160. Копируем этот слой, снова выставляем нормальный режим с прозрачностью 255. Уменьшаем эту точку и выравниваем. Должно получиться так:

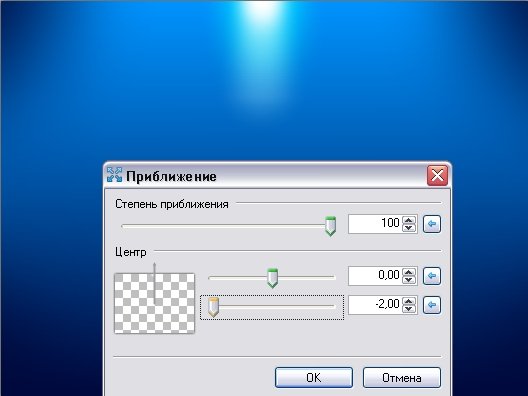
7. К слою с маленькой точкой применяем эффект размытия «Приближение» со следующими параметрами:

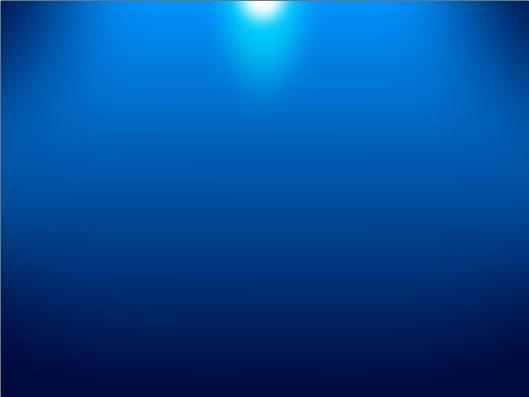
8. Повторяем этот эффект и для слоя с большой точкой. В итоге должно получиться так:

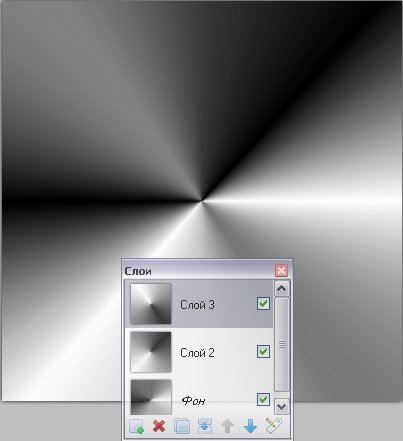
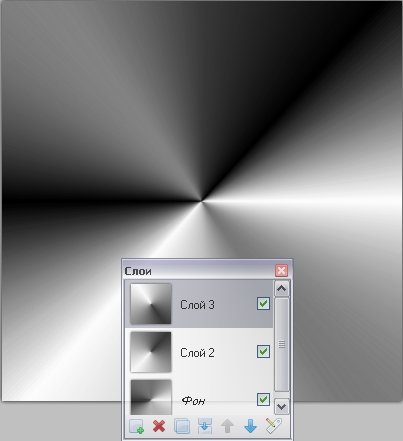
9. Рисуем свет, проходящий сквозь воду. Создаем новый документ размером 1600x1600. Создаем три слоя и заливаем их коническим градиентом, как показано на рисунке ниже. Ко второму и третьему слою применяем режим «Перекрытие». Вот так:


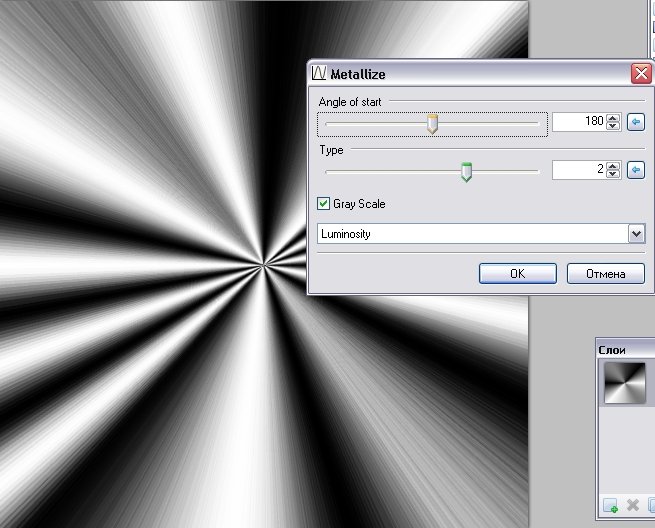
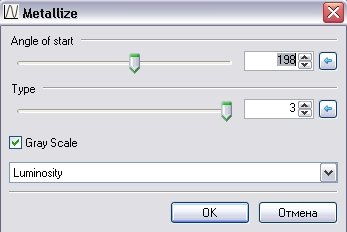
10. Объединяем все слои и применяем эффект металлизации (Эффекты -> Для фотографии -> Metallize):

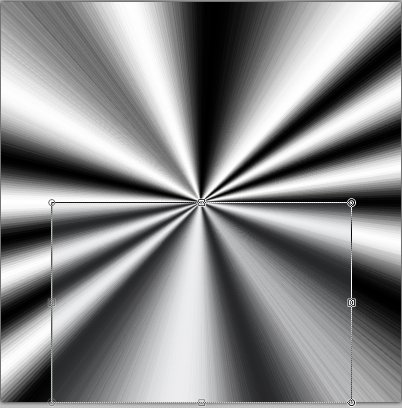
11. Вырежем область размером нашего главного документа 800х600:

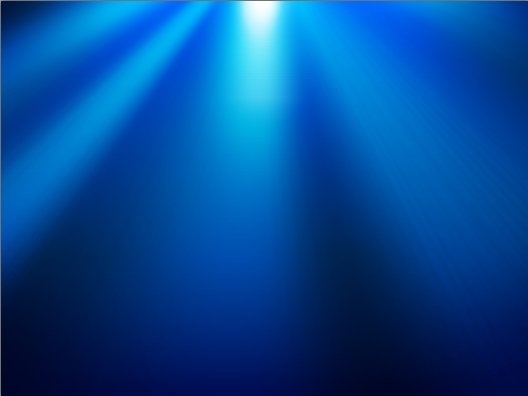
12. Вставим область новым слоем в главный документ. Выровняйте слой по вашему вкусу и примените режим «Перекрытие». Затем применим эффект «Гауссово размытие» со значением 3:

Фон готов.
Часть 2:
Изображаем дно
1. Создаем новый документ размером 1600х1600. В хаотичном порядке располагаем на слое прямые линии:

2. Через одну заливаем черным цветом и применяем гауссово размытие со значением 60:

3. Применяем к получившейся картинке эффект металлизации:

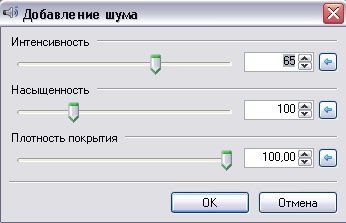
4. После этого идем в меню «Эффекты -> Стилизация -> Барельеф», угол 0,00. Далее, к получившейся картинке применяем гауссово размытие со значением 15. После добавляем шум:

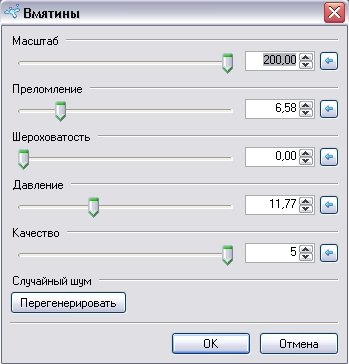
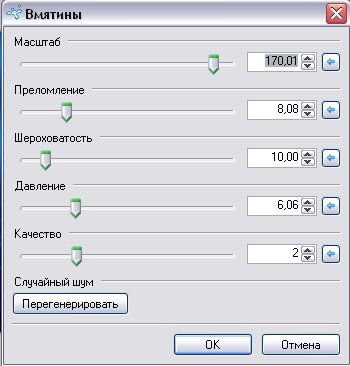
5. Затем применяем снова гауссово размытие, но со значением 5. Финальным аккордом будет использование эффекта «Вмятины» (Эффекты -> Искажение -> Вмятины):

6. В итоге всех манипуляций должна получиться примерно такая текстурка:

Сохраним получившееся изображение. Я назвал его «Дно». Это нам нужно для того, чтобы использовать в дальнейшем эффект маски.
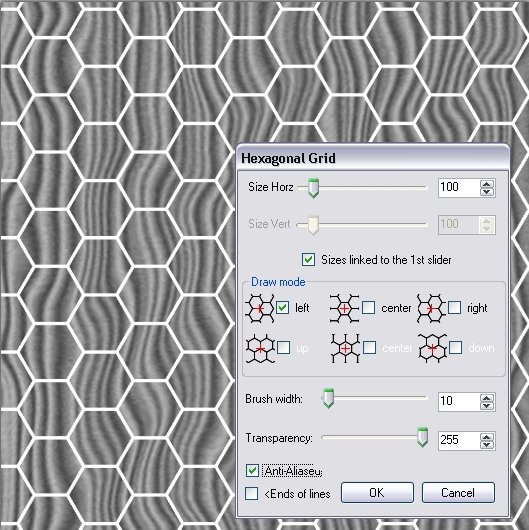
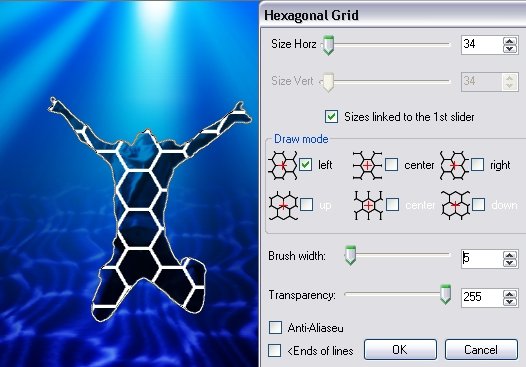
7. Тем временем, создаем новый слой и располагаем на нем такую сетку (Эффекты -> Узоры -> Hexagonal Grid):

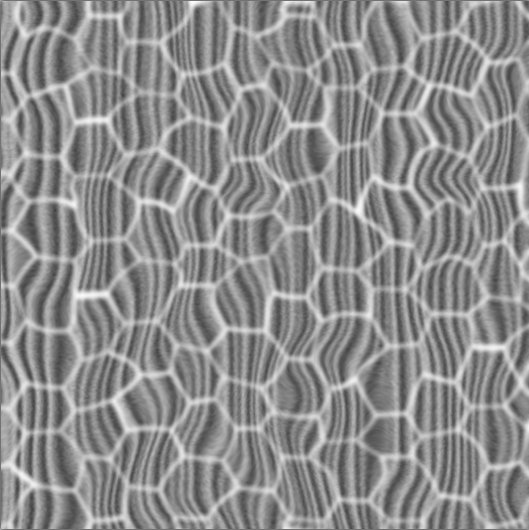
8. Применим к слою эффект «Вмятины» с теми же значениями, что и в прошлый раз. Затем гауссово размытие со значением 15:

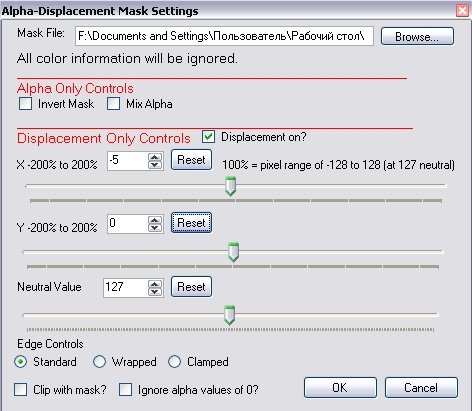
9. Применяем эффект маски (Эффекты -> Alpha Displasement…). В окошке выбираем нашу сохраненную в качестве маски текстурку и выставляем следующие параметры:

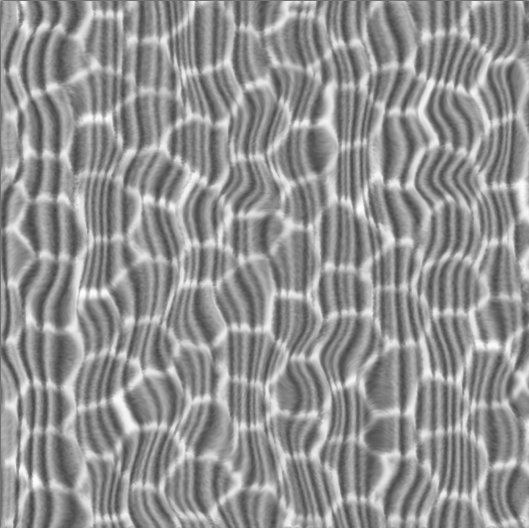
10. Затем применим к слою эффект свечение со значениями: радиус – 20, яркость – 100, контрастность – 10. И поменяем режим слоя на «Перекрытие». Вот так:

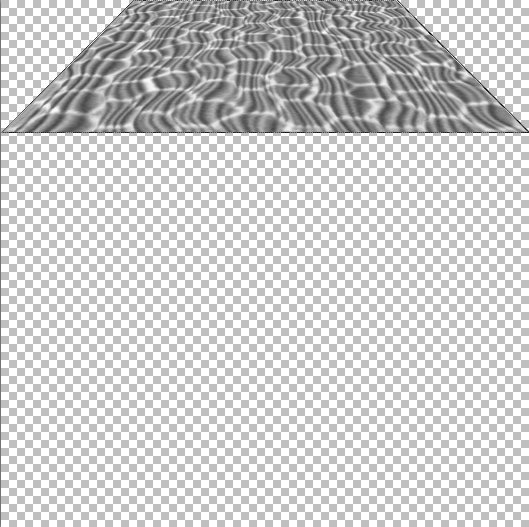
11. С помощью эффекта искажения «Перспектива» сотворим с нашем изображением нечто подобное:

12. Копируем «трапецию» новым слоем на наш главный документ. Выровняйте слой:

13. Продублируйте слой с фоном и поместите слой с дном между двумя получившимися фоновыми слоями. Перейдите к верхнему слою с фоновым слоем и протяните линейный градиент в режиме прозрачности (основной и дополнительный цвета также выставьте абсолютно прозрачными). Затем примените к слою режим «Свечение»:

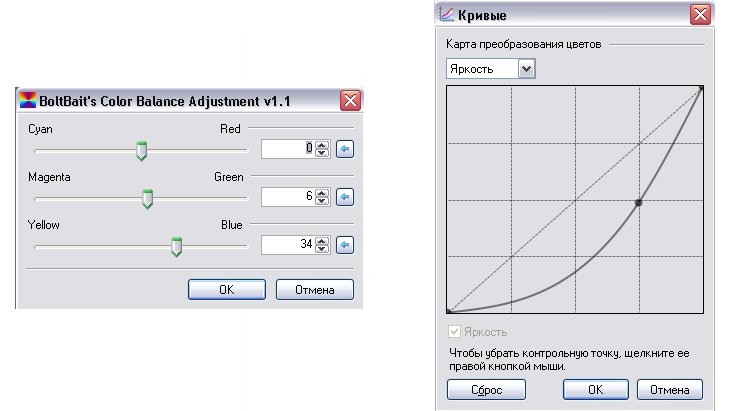
14. Применяем к слою следующие настройки коррекции:

15. Можно еще побаловаться с настройками эффекта «Свечение», В общем, в итоге должно получиться вот так:

Часть 3:
Создаем объект
1. Для работы я взял это изображение http://timg.in/lYIMD . Открываем его и выделяем человека (вспоминаем урок «как вырезать объект в paint.net»).

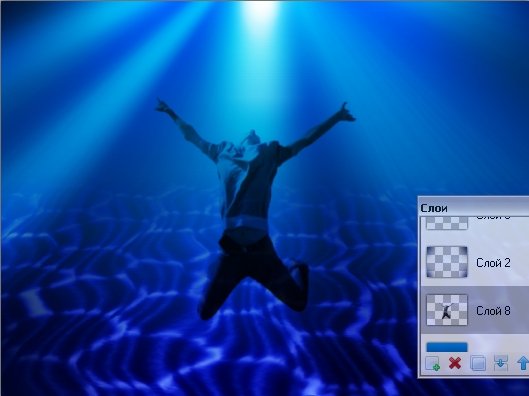
2. В главном документе создаем слой выше фона и вставляем фигуру. Чуть-чуть уменьшаем размер. Применим гауссово размытие со значением 1-2, затем применяем эффект сглаживания (Эффекты -> Object -> AA’s_Assistant) со стандартными значениями. И применяем к слою режим «Умножение» получается так:

3. Вновь выделим человека и создадим новый слой. Рисуем белую сетку, как во второй части:

4. Далее делаем вмятины:

5. Применяем эффект Гауссово размытие со значением 7. Затем эффект свечения с радиусом 20, яркостью 100, контрастностью 10. Вот так:

6. Прозрачность слоя с сеткой выставим на 107, режим слоя – «Осветление основы». Теперь возьмем линейный градиент и в режиме прозрачности проведем вот так (не забудьте основной и дополнительные цвета также сделать прозрачными):

7. Применим еще раз размытие со значением 3. Теперь слой с человеком и сеткой можно объединить. Применяем к слою с человеком эффект маски. Используем всю ту же текстуру дна:

Вот, что получается в итоге:

Часть 4:
Создаем кисть и рисуем пузыри
Приступаем к самому интересному
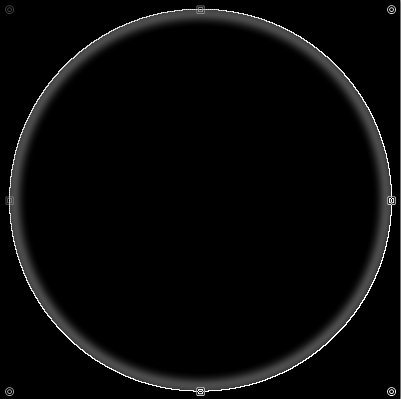
1. Создаем новый документ размером 400х400. Заполняем фон черным цветом, чтоб было лучше видно. Создаем новый слой и рисуем вот такую серую окружность. После чего выделяем ее и применяем гауссово размытие со значением 10:

2. Создаем новый слой и кистью размером 25 аккуратно рисуем блики:

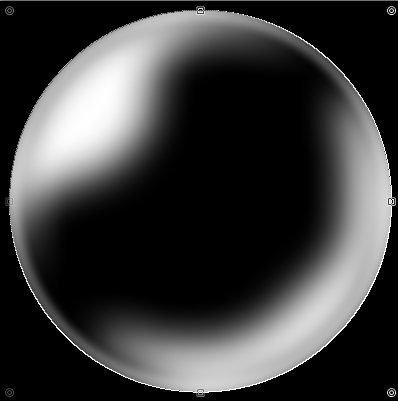
3. Применяем к слою с бликами гауссово размытие со значением 45:

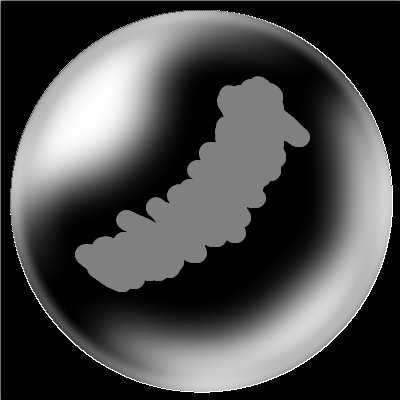
4. Затем создаем еще один слой, вновь выбираем серый цвет и рисуем еще один блик:

5. Применяем к этому слою размытие со значением 100:

6. Выставим прозрачность слоев: слой с окружностью – 100, слой с двумя бликами – 150, слой с бликом посередине – 100. К слою с окружностью и двумя бликами применим гауссово размытие со значением 5:

7. Теперь убираем черный фоновый слой и объединяем все остальные слои. Сохраняем этот документ в формате PNG (только не сохраняйте его в JPEG – этот формат не распознает прозрачные и полупрозрачные области).
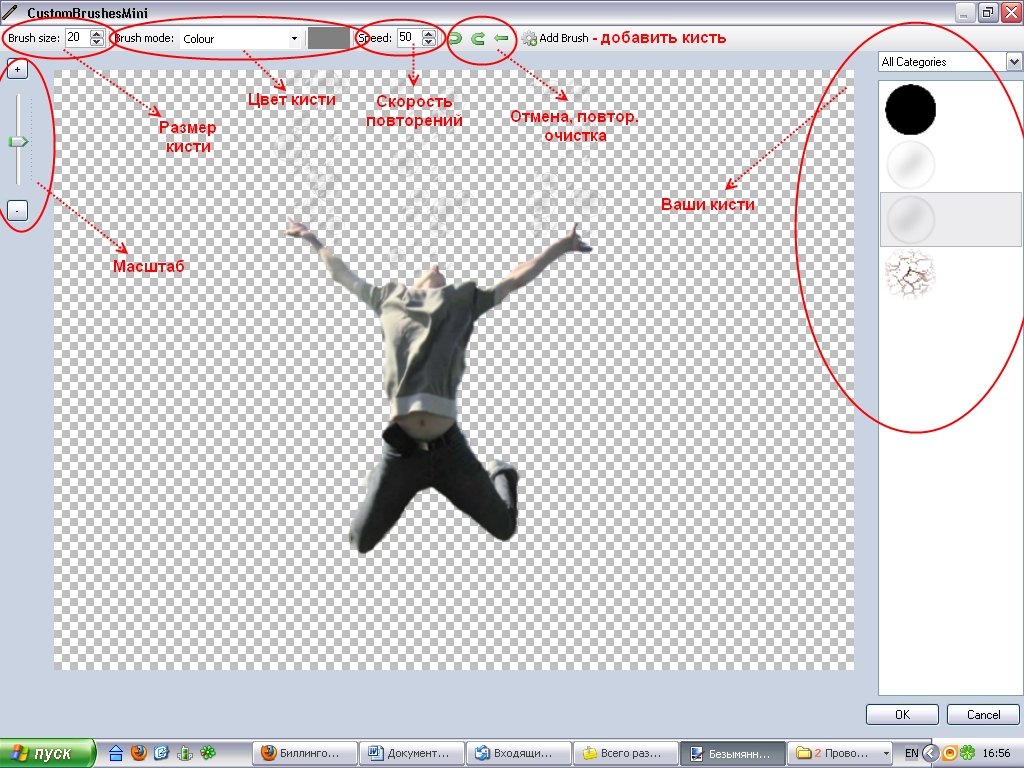
8. Начинаем рисовать пузырьки. В главном документе дублируйте слой с человеком и примените к нему нормальный режим. Делаем мы это, по большей части, для того, чтоб было удобней ориентироваться. В получившемся слое открываем «Эффекты -> Tools -> CustomBrushMini»:

Должно получиться примерно так:

9. После того, как вы нарисуете первый слой с пузырями, удалите фигуру человека. Затем вновь откройте меню эффекта «CustomBrushMini». И начните располагать пузырьки так, чтобы они, в итоге, оказались поверх некоторых частей тела человека. Вот так:

10. Затем примените эффект искажения «Вмятины»:

11. Затем эффект «Свечение» со значениями радиуса – 6, яркости – 10, контрастности – 10. Режим слоя примените «Перекрытие».
Ну вот и все. Мы, наконец, получили финальный результат:

А вот то же изображение с использованием эффекта paint.net Ломография Lomography и шума:

